Table of contents
Rage Taps in Mobile Apps: Deciphering a Key Indicator of User Frustration
Rage Taps are a critical yet often overlooked aspect of user interactions within mobile apps. This term, while not commonly known, holds significant weight in understanding user behavior and satisfaction. In this article, we will dive into the world of Rage Taps, shedding light on what they are and why they matter. Differing from regular taps, Rage Taps are manifestations of user frustration and a clear sign of dissatisfaction with the app experience.
Our exploration will not only define Rage Taps but also examine their impact on user engagement and app retention. This insight is invaluable for anyone involved in the mobile app industry, from developers to UI/UX designers. By comprehending the nuances of Rage Taps, we can gain a deeper understanding of user needs and behaviors, which is essential for enhancing app design and functionality. Join us as we unravel the complexities of Rage Taps and their role in shaping the user experience in mobile apps.

What are Rage Taps?
Rage Taps in mobile apps represent a unique, yet vital, user interaction that goes beyond simple touch gestures. These are forceful, repeated taps on the screen, often a response to frustration or confusion caused by the app's interface or functionality. Unlike regular taps, which are deliberate and purposeful, Rage Taps are erratic and indicate a problem in the app's user experience.
At their core, Rage Taps are a form of non-verbal communication from the user, signaling that something in the app is not working as intended or is proving difficult to navigate. This can be due to a variety of reasons such as slow response times, unclear navigation paths, or unresponsive elements. Identifying these taps is crucial for app developers and designers, as they can pinpoint specific areas where users are experiencing difficulties.
Moreover, Rage Taps can vary in their form. Some users might rapidly tap on an unresponsive button, while others might repeatedly try to swipe or interact with an element that isn't functioning correctly. Understanding these nuances is key to improving the app's design and enhancing the overall user experience. By recognizing and addressing the causes of Rage Taps, developers and designers can create more intuitive, user-friendly apps that not only meet but exceed user expectations.
Identifying Rage Taps
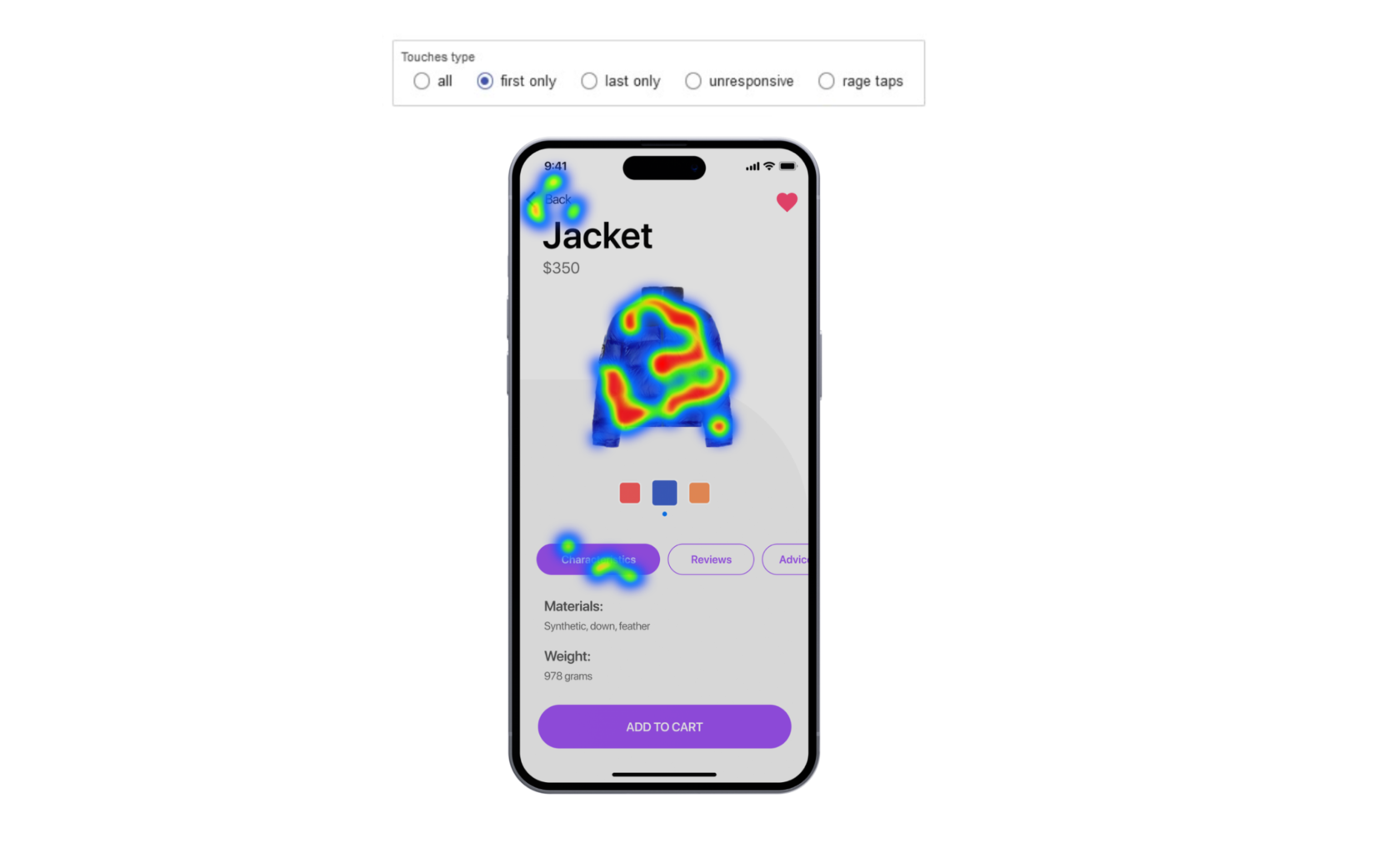
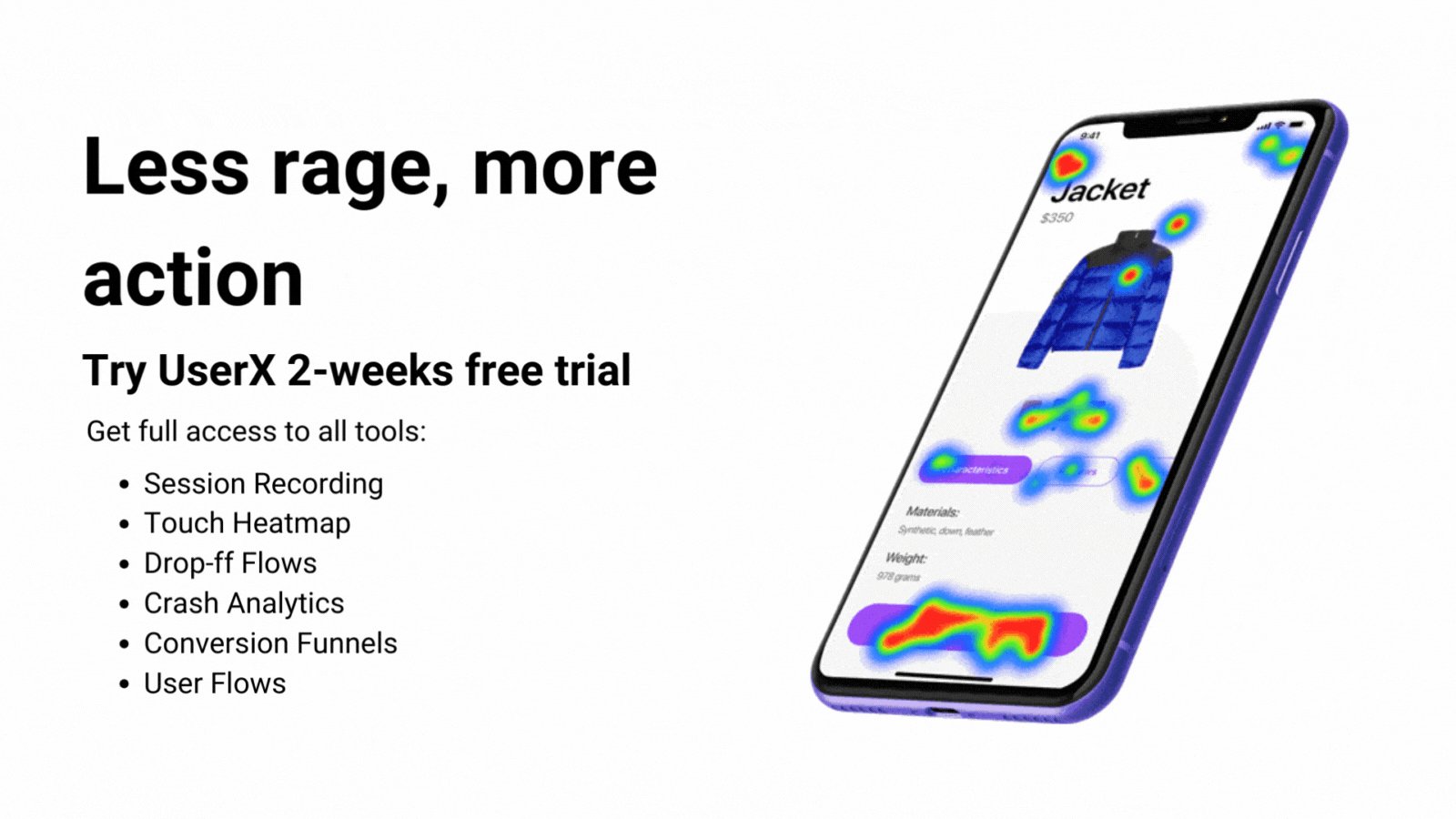
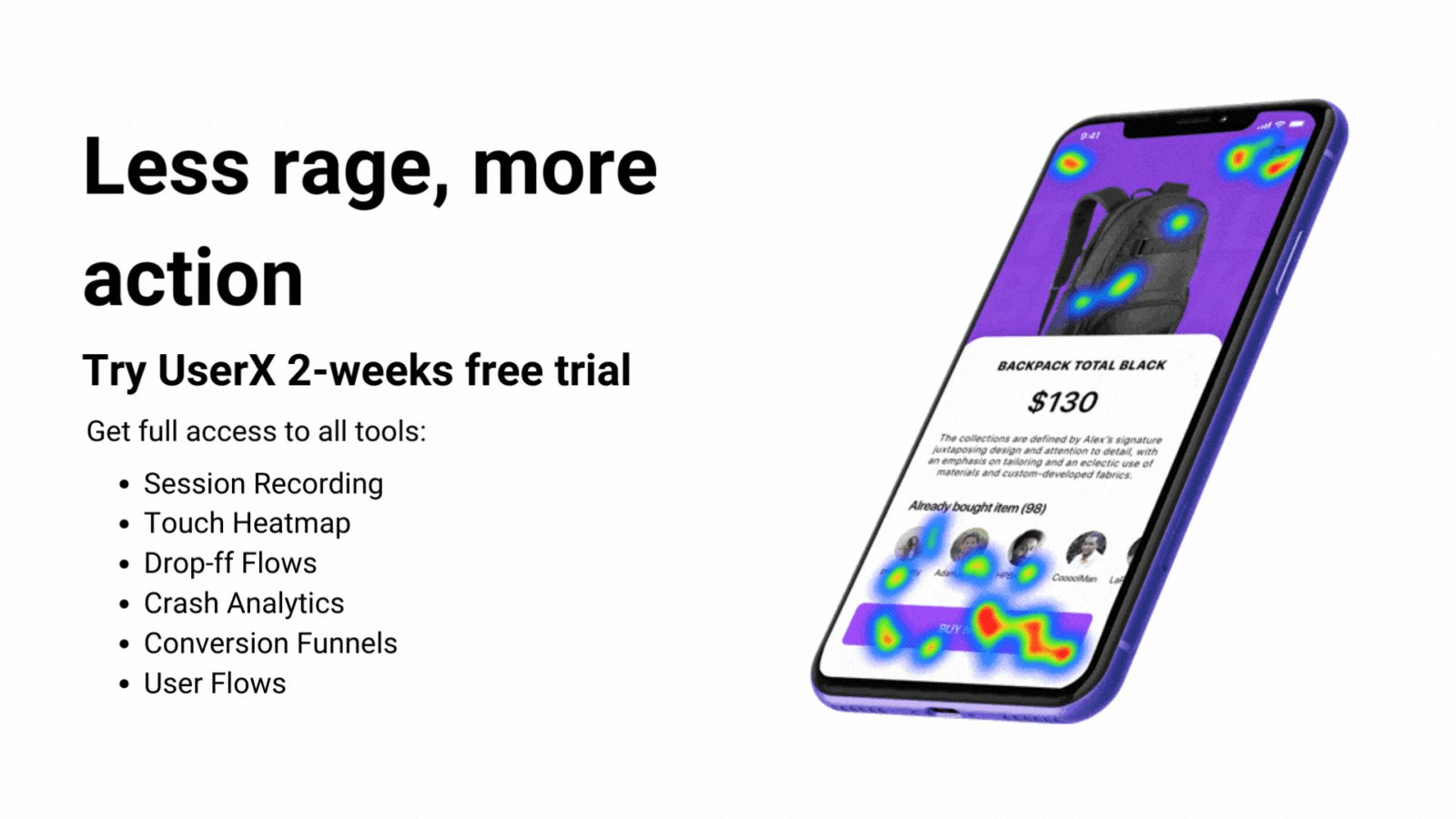
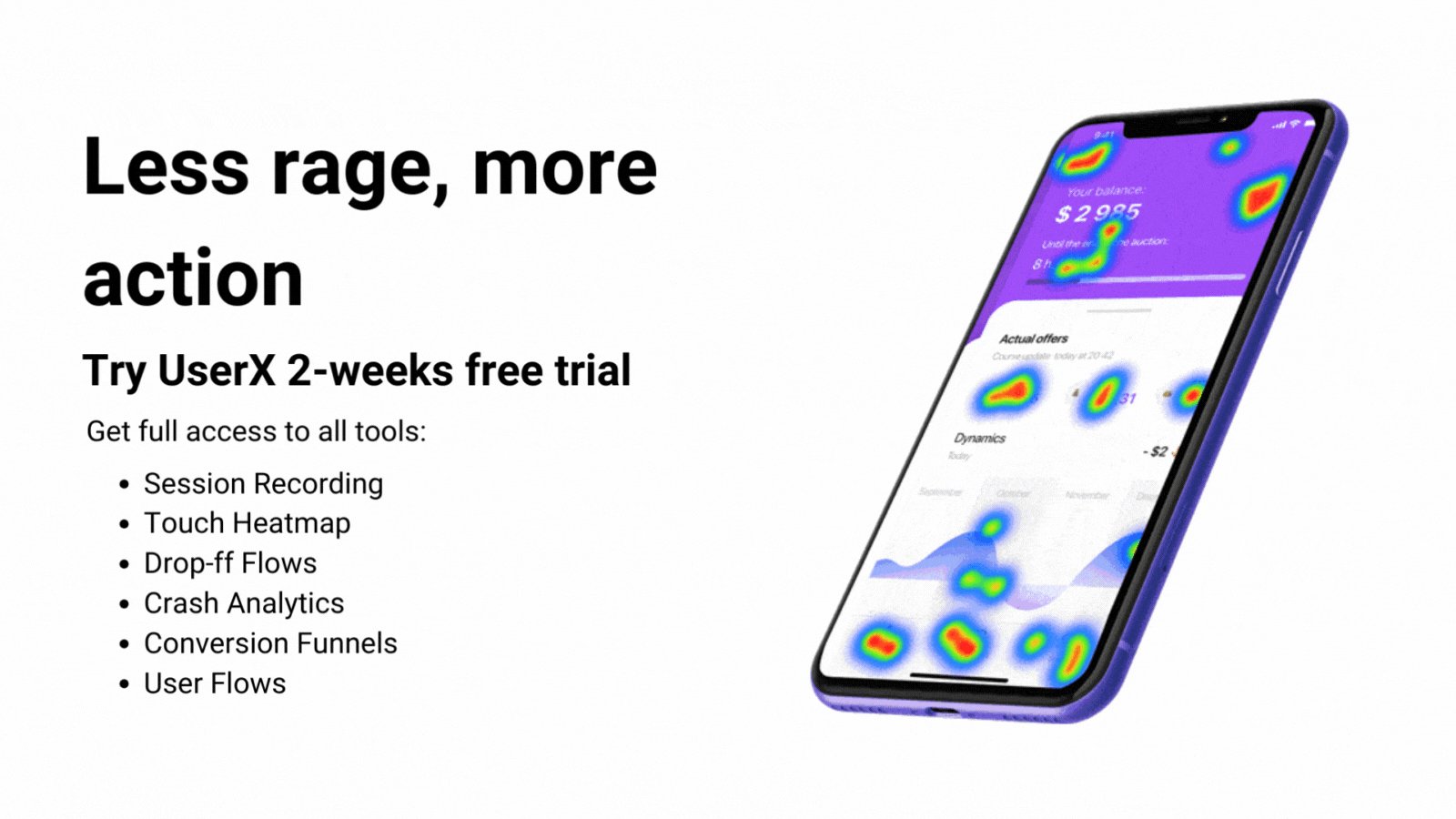
Identifying Rage Taps in mobile apps is crucial for enhancing user experience and functionality. A powerful tool for this purpose is UserX's Heatmaps.
UserX Heatmaps: This tool is intuitive and effective in understanding user interactions across different screens of an app. UserX Heatmaps combine all touch gestures like taps, swipes, pinches, etc., on each screen of an app to create a visual representation. These heatmaps highlight areas of frequent interaction, which can be pivotal in identifying Rage Taps.
Detecting Unresponsive Gestures: UserX also helps in spotting unresponsive gestures on the screen. These are the areas where users repeatedly interact with no result, often leading to frustration and Rage Taps. Identifying these areas is essential for developers to understand where users face difficulties and which elements of the app require immediate attention.
Comprehensive Analysis with Userx Flows: Alongside heatmaps, UserX also collects data on the number of screen opens and average usage time. Its User Flows feature enables a detailed journey through the user's experience, allowing for an in-depth analysis of each step and interaction within the app.
Rage Tap Specific Identification: Specifically for Rage Taps, the heatmap functionality is highly convenient. It provides a clear visual indication of where users are repeatedly tapping in frustration, helping developers quickly identify and address bugs or design flaws in the app.
By using tools like UserX Heatmaps, developers and UX designers can effectively identify Rage Taps, gaining insights into user behavior that can inform improvements in app design and functionality, ultimately enhancing the overall user experience.

Addressing Rage Taps
Once Rage Taps are identified using tools like UserX Heatmaps, the next crucial step is addressing them through UI/UX design improvements and user feedback.
UI/UX Design Improvements:
- Optimize Responsiveness: Enhance the responsiveness of elements that show high Rage Tap activity. This might involve increasing button sizes or improving the touch sensitivity.
- Streamline Navigation: Simplify navigation paths to prevent user frustration, especially in areas with high Rage Tap concentrations.
- User-Centric Design Changes: Based on the heatmap data, redesign screens or elements that are causing confusion or difficulty for users.
Incorporating User Feedback:
- Direct User Input: Encourage and analyze user feedback. Pay special attention to complaints about specific features or navigational difficulties that align with Rage Tap data.
- Iterative Testing: Implement changes and continuously test them, using both heatmaps and user feedback for evaluation.
- A/B Testing: Compare different UI/UX versions to see which changes most effectively reduce Rage Taps.
By combining analytical data from tools like UserX with direct user feedback, developers and designers can create more intuitive, user-friendly app interfaces that minimize frustration and enhance overall user satisfaction.

Integrating Rage Tap Analysis in Mobile App Development
Proactive integration of Rage Tap analysis, like that offered by UserX Heatmaps, is essential for mobile app developers. This integration allows for continuous monitoring and iterative improvement of apps.
Proactive Usage in Development:
- Early Detection: Incorporate Rage Tap analysis early in the development cycle to identify potential issues before the app is released.
- User-Centric Design Decisions: Use Rage Tap data to inform design choices, focusing on creating a more intuitive user experience.
Best Practices for Continuous Monitoring and Improvement:
- Regular Analysis: Regularly review heatmap data to monitor user interactions and identify emerging issues.
- Feedback Integration: Combine heatmap insights with user feedback to understand the reasons behind Rage Taps and refine the app accordingly.
- Iterative Design: Continuously iterate on app design based on Rage Tap data, ensuring the app evolves in response to user needs and behaviors.
By embedding Rage Tap analysis into the app development process, developers can ensure they are consistently addressing user needs and enhancing the overall app experience.
Conclusion
Recognizing and addressing Rage Taps is crucial in the realm of mobile app development. These interactions are more than mere user frustrations; they are valuable insights into the user experience. By identifying and responding to Rage Taps, developers can significantly enhance app usability, leading to improved user satisfaction and retention. Tools like UserX Heatmaps provide an invaluable resource in this quest, offering clear, actionable data. Developers are encouraged to integrate user behavior analytics, like Rage Tap analysis, into their development process. This proactive approach not only resolves current user issues but also paves the way for more intuitive and user-friendly app designs in the future.
FAQ
What are Rage Taps in mobile app UX?
Rage Taps refer to rapid, repeated tapping by a user on a mobile app's screen, indicating frustration or confusion with the app's interface or functionality.
How can heatmaps help in understanding Rage Taps?
UserX Heatmaps visualize where users are interacting most frequently within an app, making it easier to identify areas of frustration, such as Rage Taps, and improve the user experience.
Why are Rage Taps important in mobile app analytics?
Rage Taps are crucial in mobile app analytics as they provide insights into user behavior, highlighting areas in the app that may require redesign or improvement.
Can heatmaps track user behavior beyond Rage Taps?
Yes, UserX heatmaps can track a variety of user behaviors in an app, including taps, swipes, and pinches, providing a comprehensive view of how users interact with different elements.
How can addressing Rage Taps improve mobile app UX?
By addressing Rage Taps, developers can enhance app usability, reduce user frustration, and improve overall satisfaction, leading to better user retention and engagement.
Are Rage Taps a common issue in mobile app UX?
Yes, Rage Taps are relatively common and often indicate issues with app responsiveness, navigation, or functionality, impacting the overall user experience.
How can mobile app analytics identify UX problems apart from Rage Taps?
Mobile app analytics can identify UX problems through various metrics like user retention rates, session lengths, and user feedback, alongside Rage Tap analysis.