Contents
- Introduction to Mobile App Heatmaps
- Examples of mobile app heatmaps
- Optimizing Product Views with Mobile App Heatmaps
- Enhancing User Experience in Financial Apps Through Touch Gesture Analysis
- App Localization Challenges Solved with UX Optimization Tools
- Identifying Device-Specific Layout Issues with App Interaction Insights
- Conclusion: The Value of Mobile App Heatmaps in UX Analytics
- FAQ
Introduction to Mobile App Heatmaps
The Advantages of Visual Analytics
Have you ever heard of a mobile app heatmap, and wondered why it's such a crucial tool for UX analytics?
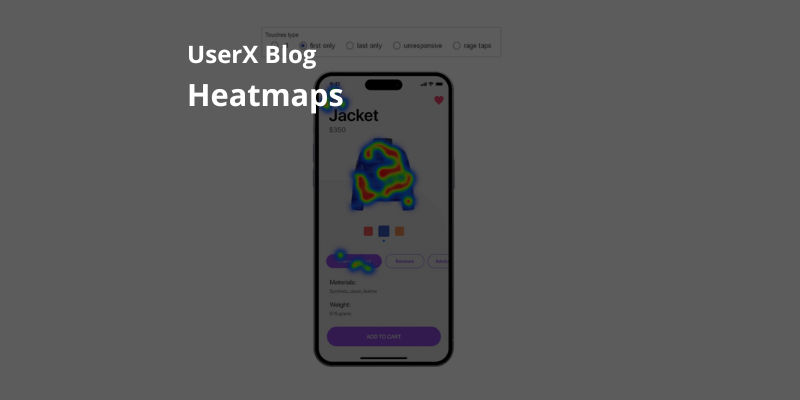
Simply put, a heatmap provides a visual representation of user interaction with each screen of your app. It uses colors to indicate the intensity of user touches — red for many touches, blue for a few. This can include swipes, long taps, zoom-in attempts, and any other touch on the screen.
While there are many quantitative analytics tools available, mobile app heatmaps offer an advantage in that they present information in a format that is easy to analyze and understand. By using heatmaps, you can quickly identify which areas of your app are receiving the most user engagement and which areas may need improvement.
Driving Growth and Engagement
Heatmaps can be valuable tools for improving user experience and increasing engagement. Consider incorporating heatmaps into your UX analytics strategy to gain valuable insights and drive growth for your business.
Heatmaps are a valuable tool for mobile app teams to tackle a variety of challenges. By providing insights into user behavior, it can help to:
- increase conversion
- enhance the user experience
- dentify and rectify errors
Examples of mobile app heatmaps
To illustrate their effectiveness, let's explore some examples of how mobile app heatmaps can be correctly utilized and analyzed.
Optimizing Product Views with Mobile App Heatmaps
The First Tap Filter
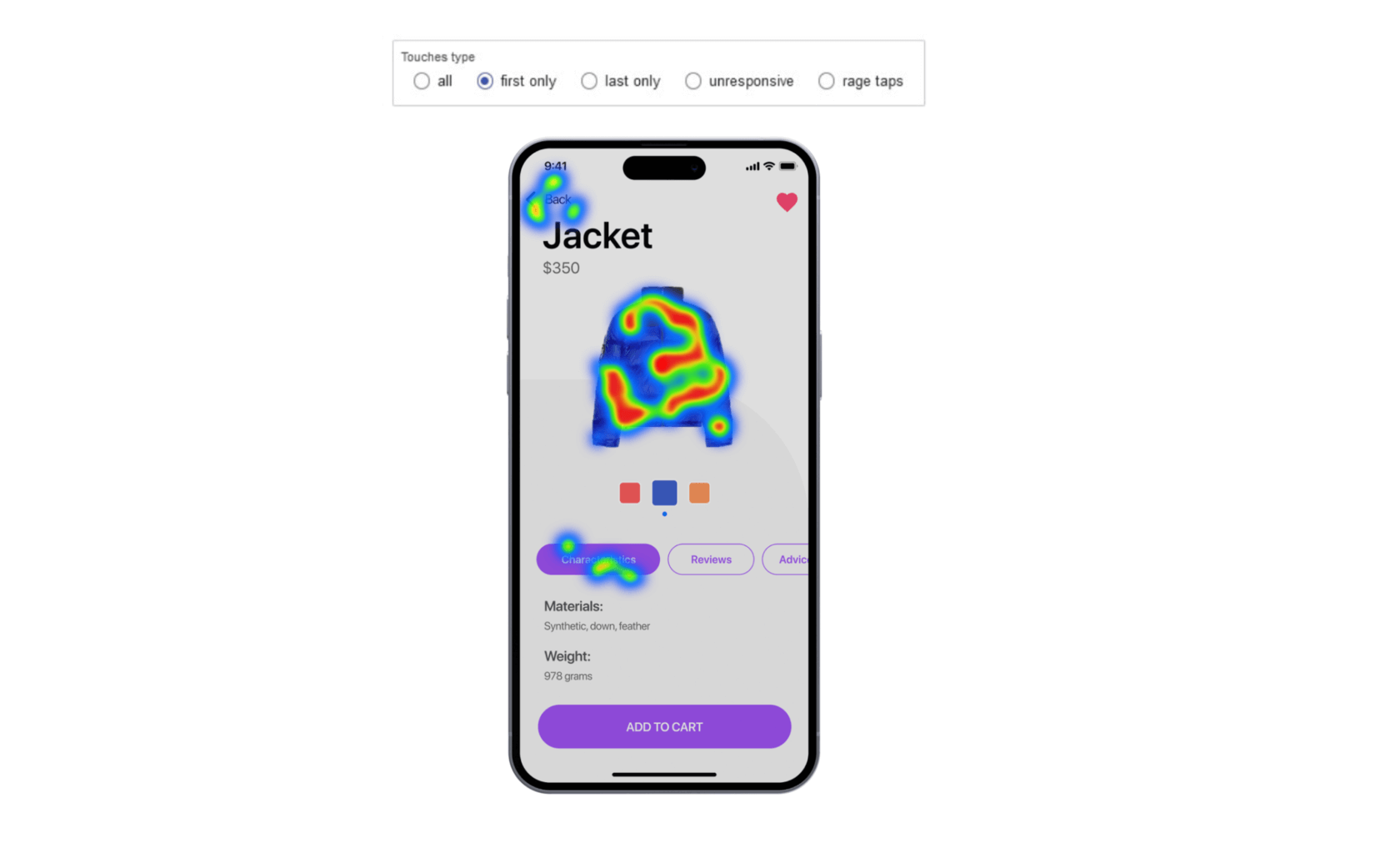
When operating an online clothing store, it's crucial to drive conversions and encourage purchases. Despite high user activity and product views, it may be challenging to convert views into sales. Upon analyzing the product card screen, it becomes apparent that the issue lies with the lack of purchases or additions to the cart. To further investigate this problem, we need to examine the data and determine what changes can be made to improve the user experience. We also need to increase conversions.
One of the valuable features of a heatmap is its first tap filter, which displays the initial action performed by users on the screen.
Solutions for Improved Conversions
Upon analyzing user behavior, it became clear that customers struggled to review products before purchasing. Although they attempted to enlarge product photos by tapping on them, they were only presented with a limited number of small images.
Fortunately, the solution was evident — users suggested that examining each product photo in detail would be beneficial. After implementing this feature, user behavior improved, with more products added to carts and conversion rates increased.

Enhancing User Experience in Financial Apps Through Touch Gesture Analysis
Prioritizing User Privacy and Security
When it comes to financial apps, convenience levels fluctuate between extremes, from excellent to downright frustrating. Additionally, with so many users come varying opinions on what constitutes a user-friendly experience. Despite this, financial apps often have common situations, such as the balance or card replenishment screen. Let's look at an example of this screen to better understand how it impacts user behavior. We'll also look at how to optimize it for the highest quality user experience.
Identifying and Addressing User Pain Points
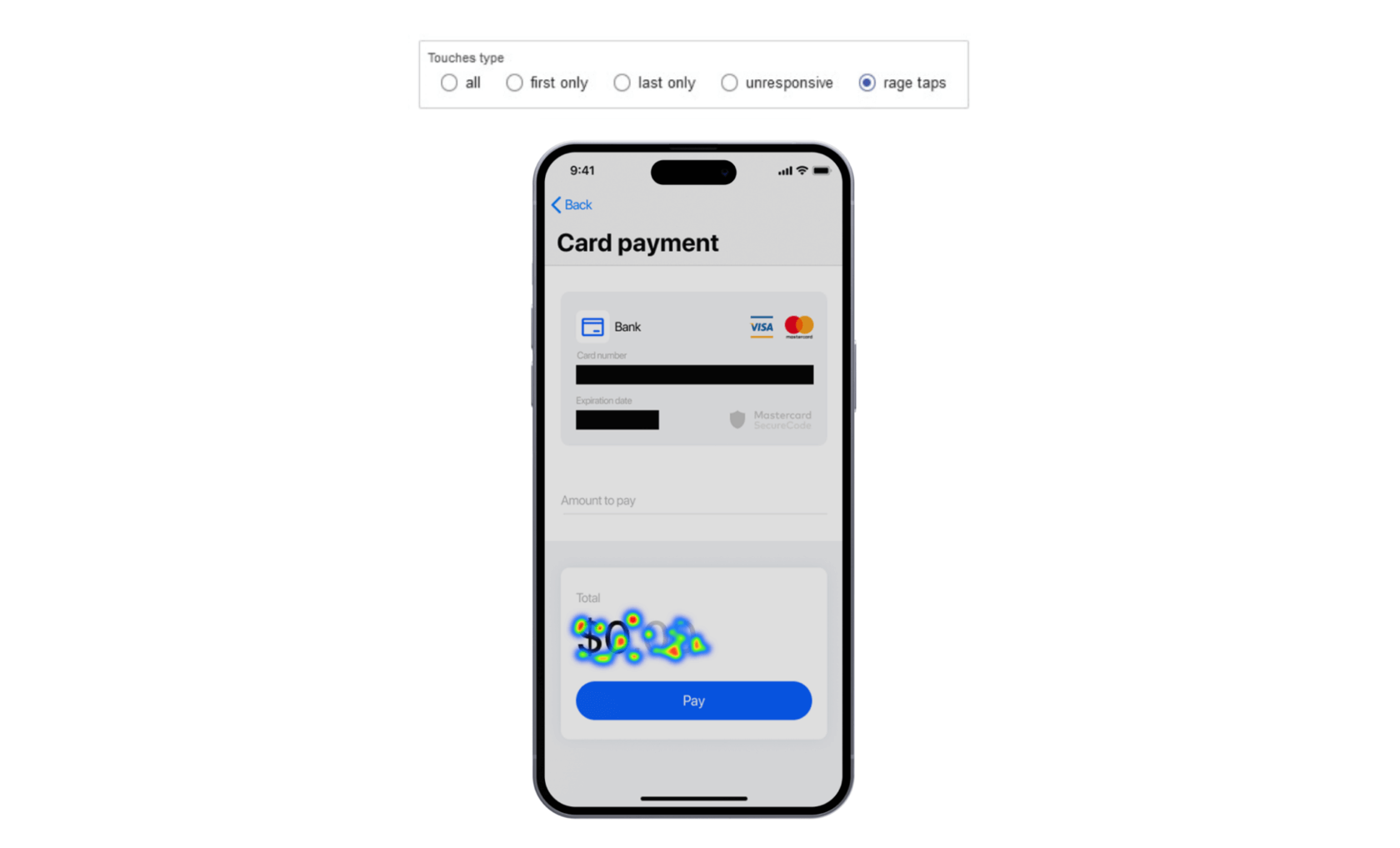
To ensure user privacy and security, personal and financial data is never included in screenshots. Before being transferred to the server, all images are anonymized to remove sensitive information. The payment field in the app is indicated by small gray letters, while the numbers are large and clear. However, after applying the "rage taps" filter, it becomes clear that many users repeatedly click on the number field, expecting to enter the payment amount there. Unfortunately, nothing happens, as the amount is entered in a different field. While this may seem like a minor inconvenience, it can impact the overall user experience. This may prompt users to choose a more user-friendly app in the future.
To address this issue, a simple solution would be to activate input by clicking on the amount or highlighting the input field more explicitly. By making this adjustment, users will understand where to enter payment amounts. This will improve the app's convenience and usability.

App Localization Challenges Solved with UX Optimization Tools
Analyzing Interface Display Across Languages
When localizing an app into different languages, word, and phrase length variations are common. For example, the simple phrase "sign up" may become the more cumbersome "register" in another language. While it's not always practical to check that the entire interface is displayed correctly after translation, a heatmap can be an effective tool for identifying any issues.
Adjustments for Seamless Language Transitions
By using a heatmap, all possible options for displaying the interface can be analyzed according to real user behavior. This makes it easier to spot any problems and make necessary adjustments to ensure the app is fully optimized for all languages. By taking this approach, developers can ensure that the app provides a seamless user experience regardless of the language being used.
Following the translation of "Sign up", the text exceeded the button's dimensions, resulting in an unsightly appearance.

Identifying Device-Specific Layout Issues with App Interaction Insights
The Importance of Testing Across Devices
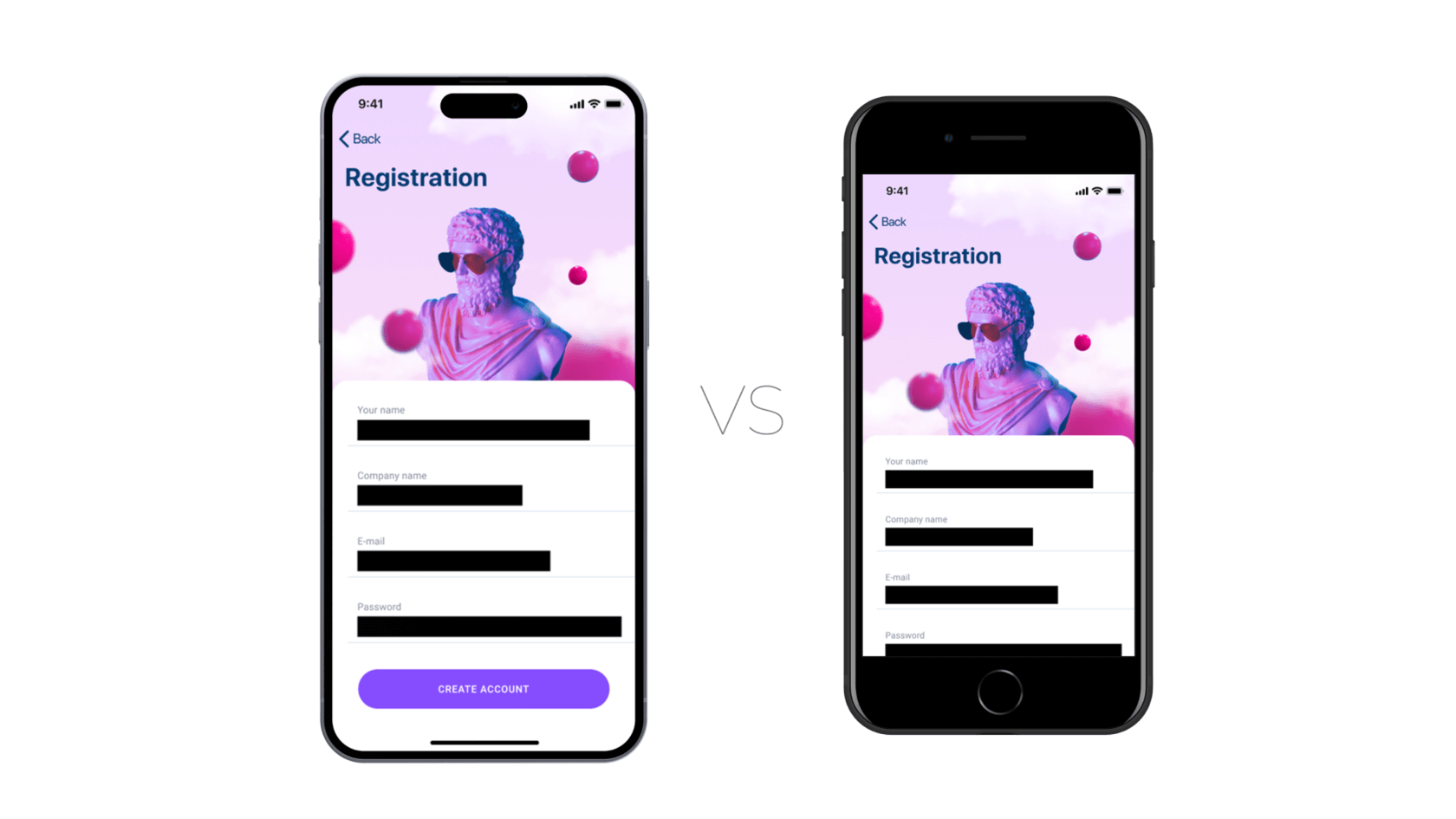
Heatmaps can be an effective tool for app testing and identifying issues that may not be immediately apparent. For instance, if a project team notices a sharp drop in registrations on a particular type of Android device following an update, a heatmap can help to identify the root cause.
Solutions for Consistent User Experience
Using a heatmap, developers can see how the app is displayed on any real device. This can reveal any problems with layout or functionality that may impact user behavior. In the example given, the team identified that the registration button was missing on some devices. This was the cause of the sudden registration drop.
By using heatmaps for app testing, developers can ensure that their app is optimized for all devices and provides a consistently high-quality user experience.
Due to layout issues on certain devices, the "register" button has become unavailable.

Conclusion: The Value of Mobile App Heatmaps in UX Analytics
While it's true that some issues may be resolved without heatmaps, the real question is how much time and money will be lost in the process. Searching for issues manually can be a time-consuming and costly process, whereas using tools like heatmaps can streamline the process and save valuable resources.
By leveraging tools like heatmaps, developers can quickly identify issues with app layout and optimize the user experience for all devices. This not only saves time and money but also ensures users have a positive experience with the app. This can lead to increased engagement and loyalty.
If you're interested in learning more about mobile UX analytics and using tools like heatmaps to improve your app's performance, join us on LinkedIn.
FAQ
What is a mobile app heatmap?
A mobile app heatmap provides a visual representation of user interactions on each screen of an app. It uses colors to show the intensity of user touches, with red indicating many touches and blue indicating fewer.
How can mobile app heatmaps improve user engagement?
Heatmaps allow developers and UX designers to quickly identify areas of the app that receive the most engagement, as well as areas that may require improvement. By optimizing these areas based on heatmap data, user engagement can be enhanced.
What are some common applications of mobile app heatmaps?
Mobile app heatmaps can be used to increase conversions, enhance the user experience, identify and rectify errors, and optimize layouts for different languages or device types.
Are heatmaps useful during app testing?
ВYes, heatmaps can reveal layout or functionality issues on specific devices. By analyzing how an app displays on different devices using heatmaps, developers can rectify problems and ensure consistent user experience across all devices.
Why should businesses consider incorporating mobile app heatmaps into their UX strategy?
Mobile app heatmaps offer a visual, easy-to-understand format for analyzing user behavior. This can streamline the process of identifying and rectifying issues, leading to enhanced user experience, increased engagement, and potential growth for the business.