Table of contents
What is React Native Mobile App?
React Native is an open-source framework developed by Facebook (now Meta) for building mobile applications. It allows developers to use React, a JavaScript library, to build mobile apps that can run on both iOS and Android platforms. Here are some key aspects of React Native:
- Cross-Platform Development: React Native enables developers to write code once and deploy it on both iOS and Android platforms, significantly reducing development time and cost.
- React-Based: It uses React principles for building user interfaces, but instead of targeting web browsers, it targets mobile platforms.
- Native Performance: Unlike traditional hybrid frameworks that render using WebViews, React Native renders using native components, providing a performance that is close to native applications.
- JavaScript and JSX: Developers write their applications using JavaScript and JSX (a syntax extension to JavaScript), making it accessible to a wide range of developers.
- Live and Hot Reloading: It offers live reloading to see the latest changes immediately, and hot reloading where the application can re-render without losing its current state.
- Large Community and Ecosystem: React Native has a large and active community, providing a wealth of libraries, tools, and frameworks to enhance development.
- Integration with Native Code: Developers can integrate native modules written in native languages like Java, Swift, or Objective-C, allowing for more flexibility and optimization.
- Expo: A popular toolchain built around React Native to help build, deploy, and quickly iterate on iOS, Android, and web apps from the same JavaScript/TypeScript codebase.
React Native is a popular choice for many companies looking to build efficient and cost-effective mobile applications with a single codebase. Its ability to deliver a near-native user experience along with the ease of use of JavaScript has made it a go-to solution for many mobile app developers.
Why UserX is the best for React Native App Analytics?
UserX stands out as the best choice for mobile app analytics, especially for those built using React Native. With its intuitive suite of features tailored for the unique needs of mobile applications, UserX offers unparalleled insights into user behavior and app performance.
UserX offers several features that are particularly beneficial for React Native apps:
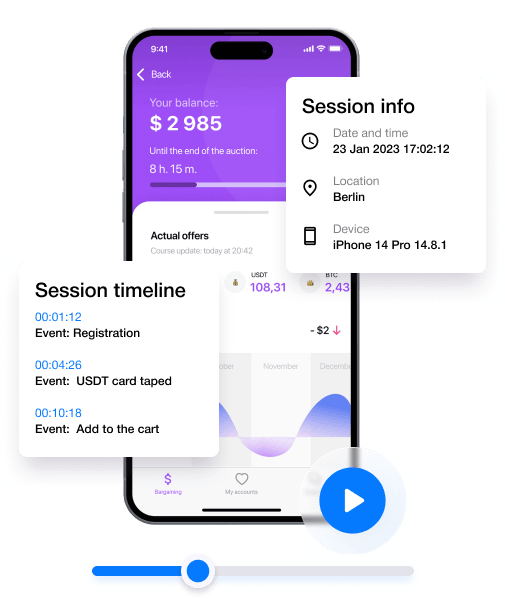
- Session Recordings: This feature allows you to observe how users interact with your app, helping you understand why certain actions may not align with your expectations. It provides insights into user interactions on each application screen, helping you identify which interface elements are most engaging or being ignored.





This makes UserX an indispensable tool for developers aiming to elevate their React Native apps to new heights of success and user satisfaction.
How to integrate UserX to React Native apps?
To integrate UserX analytics into your React Native app, you need to follow these general steps:
- Adding UserX SDK: The first step involves adding the UserX SDK to your React Native project. This typically involves installing the SDK package and configuring your app to use it.
- Initialization: Once the SDK is added, you need to initialize it in your app. This usually means writing some initialization code in your main app file or a dedicated setup file.
- Sending Events: UserX allows you to track various user interactions or events within your app. You'll need to decide what events you want to track and add the necessary code to capture these events.
- Hiding "Secret" Views: If there are parts of your app that you don't want to be recorded or analyzed (like sensitive information), UserX provides options to hide these views from analytics.
For detailed instructions and code snippets, you should refer to the UserX documentation specific to React Native. Since you're not an IT specialist, you might need assistance from a developer to implement these steps properly. The documentation provides the necessary technical details that a developer would need to carry out this integration.