Most common mobile app UX mistakes
There are several common mistakes in mobile app UX design that can hinder usability, frustrate users, and ultimately lead to a decrease in user retention. Being aware of these mistakes is crucial for creating a successful and user-friendly mobile app. Here are some of the main ones:
- Ignoring Platform Guidelines: Not following the design guidelines for iOS and Android can lead to a confusing user experience. Each platform has its own conventions that users are familiar with.
- Overcomplicating the User Interface: Cluttered or complex interfaces can overwhelm users. It's important to keep the design simple and intuitive.
- Inadequate User Testing: Skipping thorough user testing often results in a product that doesn't meet user needs or expectations. Regular testing with real users is essential for identifying and rectifying UX issues.
- Poor Navigation Structure: If users can't find what they're looking for easily, they are likely to get frustrated and abandon the app. Navigation should be intuitive and straightforward.
- Ignoring Accessibility: Not designing for accessibility limits the app’s usability for people with disabilities. This includes considerations for screen readers, color blindness, and other assistive technologies.
- Lack of Responsiveness and Optimization: Failing to optimize for different screen sizes and orientations can lead to a poor user experience on various devices.
- Overuse of Push Notifications: While notifications can be helpful, overusing them can annoy users and lead to app uninstalls.
- Ignoring Loading Times and Performance: Users expect quick loading times. Ignoring performance optimization can result in a slow app, which is a major turn-off for users.
- Inconsistent UI Elements and Branding: Inconsistency in the design and branding across the app can confuse users and detract from the user experience.
- Not Utilizing Familiar UI Patterns: Straying too far from established UI patterns can confuse users. While innovation is important, core interactions should align with what users are familiar with.
- Poor Error Handling and Feedback: Not providing clear feedback for actions or handling errors in a user-friendly way can lead to frustration.
- Overloading the First-time Experience: Bombarding new users with too much information or requiring extensive setup before they can use the app can be overwhelming.
- Neglecting Onboarding Process: A lack of effective onboarding can leave users confused about how to use the app, leading to a poor first impression.
- Ignoring Context of Use: Not considering how, where, and under what conditions the app will be used (e.g., in a hurry, with one hand, etc.) can result in a design that's not user-friendly in real-world scenarios.
By avoiding these common pitfalls and focusing on a user-centered design approach, you can enhance the overall user experience of your mobile app.

How to improve mobile app UX?
Improving the user experience (UX) design of your mobile app involves focusing on the users and their needs, streamlining the interface, and ensuring the app delivers value and ease of use. Here are some key strategies to enhance your app's UX design:
- Understand Your Users: Conduct user research to understand your target audience's needs, preferences, and pain points. Create user personas and use scenarios to guide your design decisions.
- Simplify Navigation: Ensure your app's navigation is intuitive and straightforward. Users should be able to find what they're looking for quickly and easily.
- Optimize User Interface (UI) Design: Use a clean and uncluttered design. Make sure buttons are large enough to be easily tapped, and use legible fonts. Stick to a consistent color scheme and visual language that aligns with your brand.
- Enhance Usability: Make sure your app is easy to use. This includes having a responsive design, quick loading times, and clear calls-to-action. Regularly test your app for usability issues and make necessary improvements.
- Incorporate User Feedback: Collect and analyze user feedback through surveys, reviews, and usability testing. Use this feedback to make informed improvements to your app.
- Focus on Accessibility: Design your app to be accessible to all users, including those with disabilities. This includes considering color contrasts, text sizes, voice-over compatibility, and easy navigation.
- Personalize the Experience: Tailor the user experience based on individual user behaviors, preferences, and data. Personalization can increase user engagement and satisfaction.
- Utilize Animation and Micro-interactions: Thoughtful animations and micro-interactions can enhance the user experience by providing visual feedback and making the app feel more dynamic and interactive.
- Test on Multiple Devices: Ensure your app provides a consistent experience across various devices and screen sizes. This is particularly important in the diverse Android ecosystem.
- Iterate and Evolve: UX design is not a one-time task. Continuously gather data, analyze app performance, and iterate on your design to keep improving the user experience.
- Leverage UX Design Tools: Utilize various UX design tools and software for prototyping, wireframing, and designing. Tools like Adobe XD, Sketch, and Figma can help in visualizing and testing your design ideas.
- Stay Updated with Trends: Keep up with the latest trends and best practices in mobile UX design. However, ensure that any trendy design elements you incorporate genuinely add value to the user experience.
By focusing on these aspects, you can significantly improve the UX of your mobile app, leading to higher user satisfaction, increased engagement, and potentially better overall success of your app.
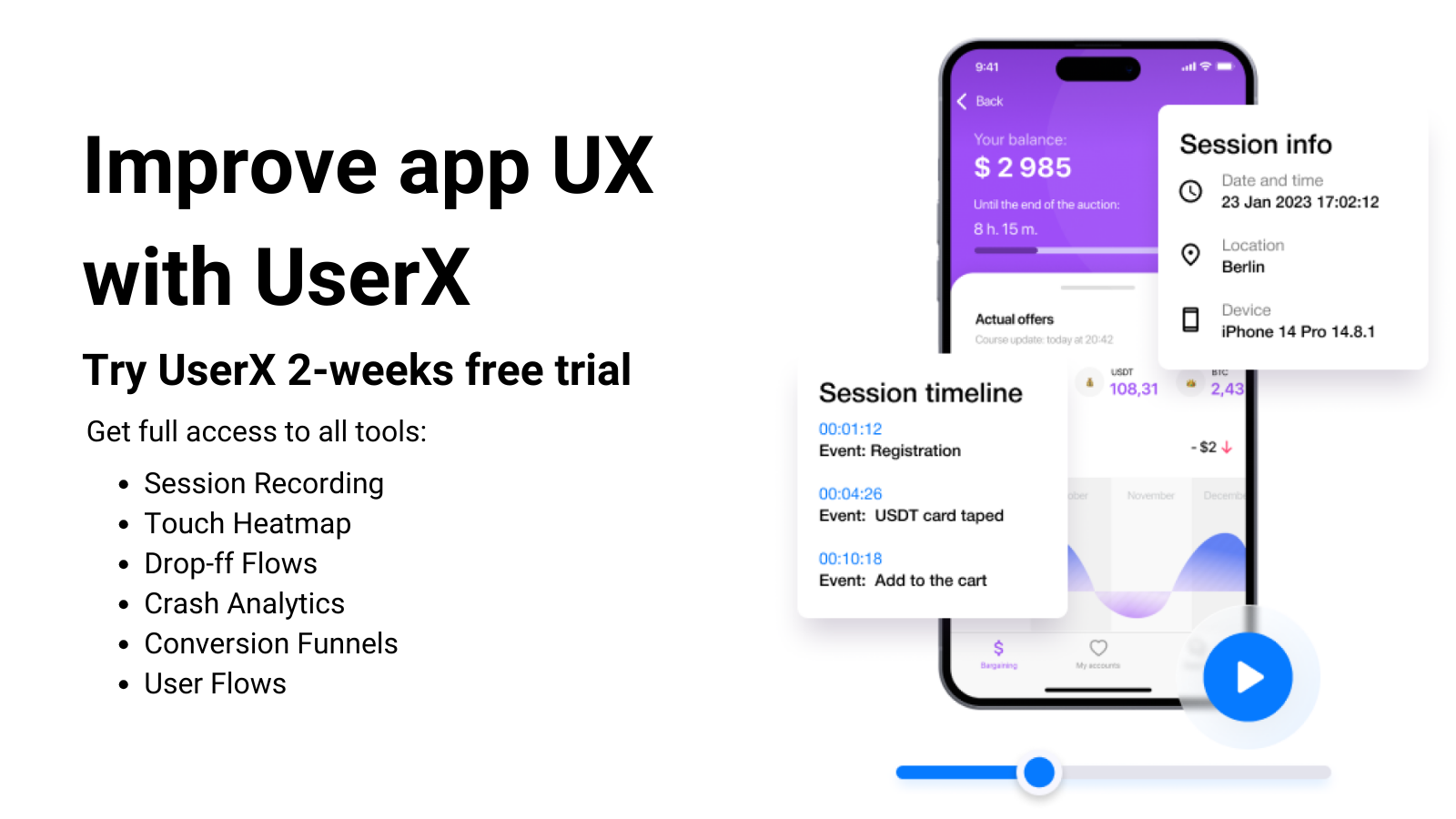
Next level mobile app UX with UserX
UserX can be instrumental in addressing several of the main mobile app UX mistakes. Here's how it can assist in various scenarios:
- Improving Navigation and User Interface: UserX session recordings and heatmaps can reveal how users actually navigate through your app, identifying areas where they might struggle or get lost. This insight can help you simplify and improve the user interface and navigation flow.
- Enhancing User Testing: The tool allows you to observe real user interactions with your app. This can serve as a form of user testing, helping you to understand user behavior, preferences, and pain points, thereby informing necessary adjustments.
- Optimizing for Different Devices and Orientations: By analyzing user sessions across various devices, you can understand how well your app performs on different screen sizes and orientations, allowing you to optimize the design for a wide range of devices.
- Refining Onboarding Processes: UserX can help you evaluate the effectiveness of your onboarding process by showing you how new users interact with your app during their initial use. This can highlight areas where users might be getting confused or losing interest.
- Identifying and Rectifying Errors: With crash replays and session recordings, you can quickly identify and reproduce technical errors and bugs, leading to faster resolutions. This is crucial for improving error handling and overall app stability.
- Understanding Context of Use: By observing how users interact with your app in real-life scenarios, you can gain insights into the context of use, which can inform design decisions to make the app more user-friendly in various situations.
- Personalizing User Experiences: The analytics provided by UserX can help you understand user behaviors and preferences, enabling you to tailor the user experience more effectively.
- Ensuring Privacy and Security in UX: UserX commitment to not recording sensitive personal information aligns with good UX practices, ensuring user trust and compliance with privacy regulations.
In summary, UserX offers a comprehensive suite of tools that can help address common UX design mistakes by providing insights into real user behavior, preferences, and challenges within your app. This data can be invaluable for iterative design improvements, enhancing the overall user experience.